TokenPay虚拟货币支付/收款程序搭建实现TRX、USDT、ETH支付对接独角发卡、易支付,TonkenPay支持以动态收款地址或静态收款地址收取波场的TRX、USDT-TRC20以及ETH系原生币以及ETH系ERC20代币的支付解决方案! 理论上支持所有ETH系的区块链,常见的ETH系的区块链有:以太坊(ETH)、币安智能链(BSC)、Polygon等等。
现已支持如下币种:
波场(TRON):TRX、USDT
以太坊(ETH):ETH、USDT、USDC 以及其他任意ERC20代币
本次的演示是搭建在宝塔或aaPanel面板上,在开始之前是需要先准备三样:
- 域名一个
- 装有宝塔或aaPanel面板的vps一台。
- Telegram机器人
钱包收款地址
钱包大多都是手机版的,操作起来不是很方便,推荐Trust Wallet , imToken 和 TokenPocket ,其中 Trust Wallet 人气最高, TokenPocket 最简单。
我们以 TokenPocket 为例:
下载app,忽略病毒威胁警告,进入app
创建身份钱包,输入信息,记住你的密码,【交易网络选 TRON】
创建完成后,备份助记词,【助记词】非常重要,非常重要,非常重要,不要把它看成一个类似二次验证的功能,它既是你的账户也是你的密码,知道了助记词,就完全控制了你的账户,让你填写的那个密码反而不是那么重要,那个只是app的交易验证密码,是属于app的不是属于账户的,忘记了之后,把app卸载,然后重新安装,再用助记词重新导入可以重新设置密码。
在首页点【收款】,进入收款页面,点【复制】,把你的收款地址复制出来。
例如:我的收款地址 TPDGQ1XmeZpYogC2P4cTab0oXSbGz9XCkY
TokenPocket
TrustWallet
搭建网站
还是和搭建epusdt一样,新建网站填入域名,不创建FTP,不创建数据库,PHP版本选择静态,并申请SSL证书。
回到站点根目录,从github拉取或下载TokenPay文件压缩包并上传解压。在解压文件中找到appsettings.Example.json,重命名为appsettings.json。找到EVMChains.Example.json,重命名为EVMChains.json。
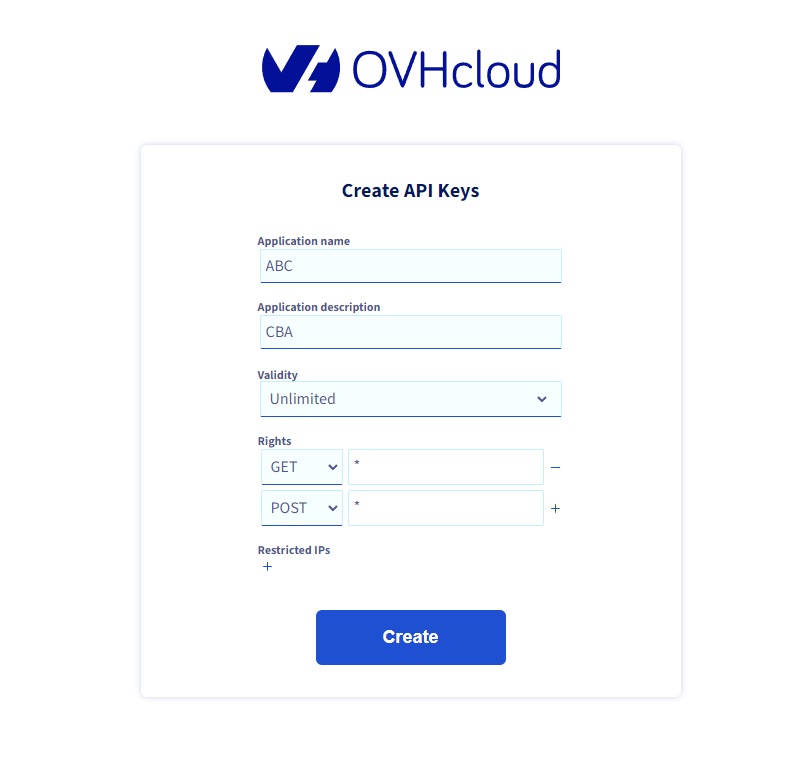
在 TronGrid.io 注册一个账户,并申请一个API。
然后回到网站根目录对appsettings.json进行编辑,打开文件代码如下:
{
"Serilog": {
"MinimumLevel": {
"Default": "Information",
"Override": {
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"DB": "Data Source=|DataDirectory|TokenPay.db; Pooling=true;"
},
"TRON-PRO-API-KEY": "xxxxxx-xxxx-xxxx-xxxxxxxxxxxx", // 避免接口请求频繁被限制,此处申请 https://www.trongrid.io/dashboard/keys
"BaseCurrency": "CNY", //默认货币,支持 CNY、USD、EUR、GBP、AUD、HKD、TWD、SGD
"Rate": { //汇率 设置0将使用自动汇率
"USDT": 0,
"TRX": 0,
"ETH": 0,
"USDC": 0
},
"ExpireTime": 1800, //单位秒
"UseDynamicAddress": false, //是否使用动态地址,设为false时,与EPUSDT表现类似;设为true时,为每个下单用户分配单独的收款地址
"Address": { // UseDynamicAddress设为false时在此配置TRON收款地址,EVM可以替代所有ETH系列的收款地址,支持单独配置某条链的收款地址
"TRON": [ "Txxxx1" ], //你的trc20钱包地址
"EVM": [ "0x9966aA2f1dDD7c1174553e687791a96c1Bc20680" ]
},
"OnlyConfirmed": true, //默认仅查询已确认的数据,如果想要回调更快,可以设置为false
"NotifyTimeOut": 3, //异步通知超时时间
"ApiToken": "666666", //异步通知密钥,请务必修改此密钥为随机字符串,脸滚键盘即可
"WebSiteUrl": "https://yourtokenpay.domain", //配置服务器外网域名
"Telegram": {
"AdminUserId": 12345678, // 你的账号ID,如不知道ID,可给https://t.me/EShopFakaBot 发送 /me 获取用户ID
"BotToken": "1234567890:AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA" //从https://t.me/BotFather 创建机器人时,会给你BotToken
}
}修改代码中 “TRON-PRO-API-KEY” 值,填入刚才申请的API值,并删除后面的注释。
修改代码中 “TRON” 值,填写你的trc20钱包地址。
修改 “ApiToken” 值,将后面的666666换成你自己的字母和数字组合,长度可以试着更长一些。
修改 “WebSiteUrl” 值,填写你的tokenpay网址。
修改 “AdminUserId” 值,填写telegram用户ID数字
修改 “BotToken” 值,填写telegram机器人API token,这里我们可以使用上次申请机器人token
至此基本搭建完成,如需ERC20的收款,对应填写自己的信息就好。
赋予TokenPay执行权限
方法一:
SSH终端登录服务器,切换到root用户cd到站点所在目录。例如本次搭建目录位于:/www/wwwroot/tpay.totry.link 具体目录位置请根据实际情况调整。在目录中执行 chmod +x TokenPay,授予 tokenpay 文件权限。
方法二:
在宝塔进入站点根目录,在目录中打开终端窗口,输入root用户名及密码登录。执行 chmod +x TokenPay,授予 tokenpay 文件权限。此操作仅限服务器可以通过root用户名及密码连接的情况。
添加守护进程
还是使用Supervisor或宝塔进程管理器都一样,二选一新建一个进程守护。
Supervisor设置
名称:tokenpay
启动用户:root
运行目录:网站根目录(例如:/www/wwwroot/tpay.xxx.com)
启动命令:网站根目录路径/TokenPay (例如:/www/wwwroot/tpay.xxx.com/TokenPay)
进程数:1
宝塔进程管理器设置
![图片[1]|TokenPay虚拟货币支付/收款程序搭建|造物N⁺](https://techtink.cn/wp-content/uploads/2024/05/tokenpay-2.jpg)
对应填写完后,点确定添加。此时telegram应该会出现“你好呀~我是TokenPay通知机器人!”,进程启动成功。
添加反向代理
打开站点设置 ➜ 反向代理 ➜ 添加反向代理。对应填入一下内容。
代理名称:tokenpay
目标URL:http://127.0.0.1:5000 (需在防火墙放行相应端口)
如启动失败,可尝试将整个TokenPay目录循环设置777权限,再重新尝试启动
其他保持不变,然后提交。
然后访问你的域名,如出现“服务正常运行中…” 表示搭建完毕。
对接独角数卡
下载TokenPay相应插件,并解压。解压后进入文件目录,找到Plugs ➜ dujiaoka文件夹。将app文件夹和routes文件夹文件对应上传至独角数卡网站相同路径目录,然后打开phpMyAdmin,填写独角数卡网站数据库用户名密码登录,选择独角数卡网站数据库,然后在上方导航选择导入,将database文件夹的sql手动导入。
然后登录独角数卡后台,左侧导航栏找到 配置 ➜ 支付配置 此时已经可以看见多出很多支付方式,对应编辑填写信息即可。
这里以USDT举例,其中商户KEY一栏填写appsettings.json设置的ApiToken数值,商户秘钥填写搭建好的TokenPay的网址,设置请参考下图:

API地址末尾请不要有斜线,如https://token-pay.xxx.com
商户KEY字段请填写币种,支持的币种请参考币种说明















暂无评论内容